Next.js - 풀스택 웹애플리케이션 프레임워크
2023-05-30 18:49:38
안녕하세요, 소플입니다.
리액트로 개발을 하는 분들이라면 한 번쯤 Next.js에 대해서 들어보셨을 겁니다.
Next.js는 최근 가장 핫하게 떠오르고 있는 리액트 기반의 프레임워크입니다.
이번 글에서는 Next.js에 대해서 한 번 살펴보도록 하겠습니다.
Vercel
먼저 Next.js에 대해서 설명하려면,
Next.js를 만든 Vercel이라는 회사에 대한 이야기를 빼놓을 수 없을 것 같습니다.
Vercel은 최근에, 특히 프론트쪽에서 가장 핫한 배포 플랫폼이자 떠오르는 실리콘밸리의 스타트업 이름입니다.
아래 링크는 Vercel 웹사이트 링크입니다.
Vercel에서 개발한 Next.js는 초창기에 SSR을 위한 리액트 기반 프레임워크로 많이 알려지게 되었습니다.
SSR은 Server Side Rendering(서버 사이드 렌더링)을 의미하는데,
웹페이지를 로딩할 때 서버에서 렌더링을 모두 마친 뒤에 내려주는 방식이라고 보시면 됩니다.
초기에 Next.js는 SSR을 위한 리액트 기반 프레임워크로 시작했지만,
지금은 단순히 SSR을 위한 프레임워크가 아니라 full-stack Web application을 개발하기 위한 프레임워크라고 정의하고 있습니다.
그래서 Next.js 홈페이지에서도 ‘The React Framework for the Web’이라고 타이틀을 내걸고 있는 것을 볼 수 있습니다.
그리고 실제로 풀스택에 맞춰서 백엔드쪽 SaaS나 관련 기술들도 계속해서 연동되고 있습니다.
Next.js를 보고 있으면 정말 빠르게 발전하고 있다는 것을 느낄 수 있습니다.
Next.js의 주요 기능들
그렇다면 Next.js에는 어떤 기능들이 있을까요?
Next.js에 수많은 기능들이 있지만, 여기에서는 대표적인 기능들만 간단히 살펴보도록 하겠습니다.
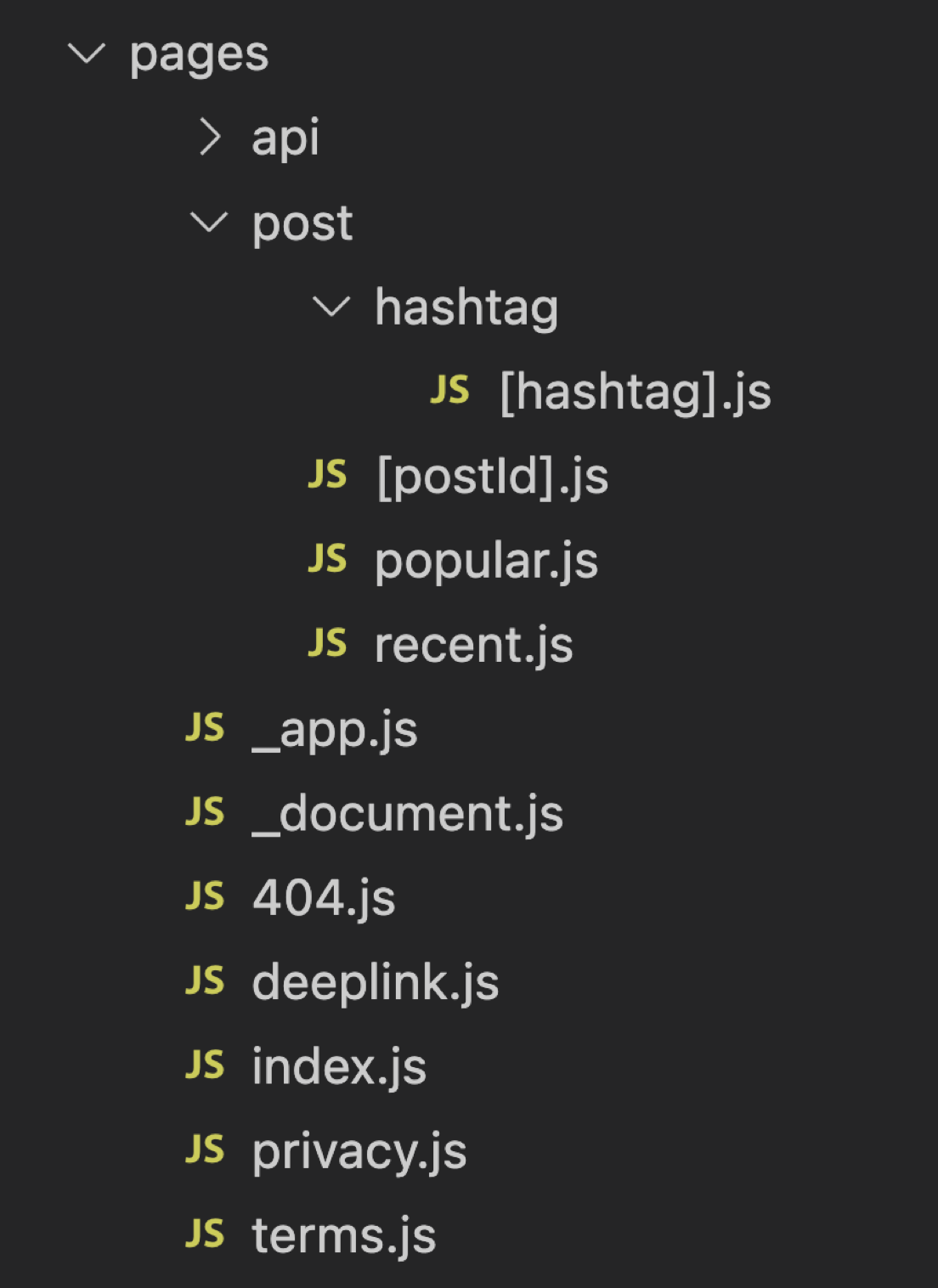
먼저 대표적인 기능으로 Page Routing이 있습니다.
기존 리액트 애플리케이션에서는 Page들의 경로를 구성하고 Routing을 시키기 위해서 react-router를 사용했습니다.
하지만 Next.js에서는 자체적으로 router가 내장되어 있고,
아래 그림과 같이 정해진 폴더 구조에 맞춰서 컴포넌트를 배치해주기만 하면 됩니다.

그리고 Next.js에서는 데이터를 서버로부터 받아오는 로직을 원하는 곳에 심어서,
쉽게 Server Side Rendering (SSR), Static Site Generation (SSG), Client Side Rendering (CSR) 등의 다양한 방식으로 렌더링을 할 수 있도록 지원합니다.
또한 JavaScript나 TypeScript파일에서 CSS를 곧바로 import해서 사용할 수 있도록 미리 다 설정이 되어 있으며,
최적화와 관련해서도 Image, Font 등을 최적화해서 사용할 수 있는 별도의 컴포넌트를 제공합니다.
그리고 그 밖에도 정적이 파일들을 서빙하기 위한 static file serving,
개발 모드에서 사용하는 빠른 자동 리프레시,
ESLint를 사용한 자동 Linting,
동적으로 컴포넌트를 로딩할 수 있는 Dynamic Import 등의 기능을 제공합니다.
이 외에도 웹 애플리케이션을 개발하기 위해 필요한 기능들이 거의 대부분 준비되어 있다고 보시면 됩니다.
그러니 Next.js를 사용하지 않을 이유가 없는 것이죠ㅎㅎ
API Routes
그리고 Next.js가 다른 일반적인 프론트엔드 프레임워크와 차별되는 점이 바로 API Routes입니다.
API Routes는 Next.js 애플리케이션 내에 API를 심어서 배포할 수 있게 해주는 기능입니다.
프론트엔드 코드가 아닌 DB에서 데이터를 가져오거나 쿼리를 날리는 등의 백엔드 코드를 심어서 함께 배포할 수 있습니다.
앞에서 Next.js를 full-stack Web application을 개발하기 위한 프레임워크라고 정의한 이유가 바로 이 부분 때문입니다.

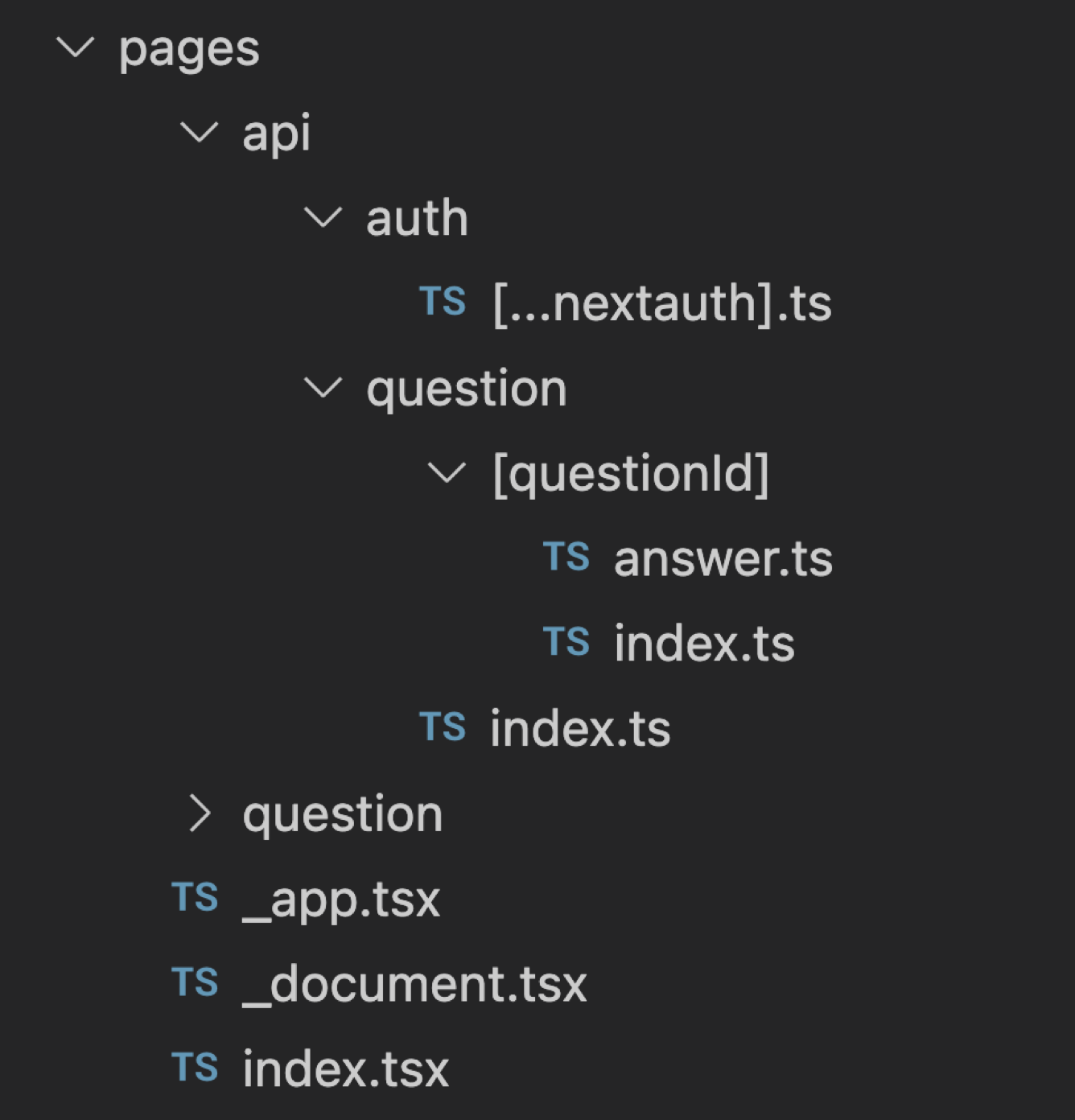
위 그림처럼 Page 라우팅을 구성하는 것과 동일하게 pages 디렉토리 내에 존재하는 api 디렉토리에 API path를 구성하고,
각각의 파일에 API 코드를 작성하면 됩니다.

그리고 이렇게 작성한 백엔드 코드는 우리가 흔히 Serverless Computing이라고 부르는 AWS Lambda에 배포됩니다.
쉽게 말해서, Next.js 프로젝트 내에 Lambda function을 작성해서 배포한다고 생각하시면 됩니다.
다만, 이 기능은 Next.js로 개발한 애플리케이션을 API Routes를 지원하는 Vercel, AWS Amplify 등에 배포해야만 정상적으로 작동합니다.
지금까지 살펴본 것처럼 Next.js에는 웹애플리케이션을 개발하는데 필요한 대부분의 기능이 준비되어 있습니다.
그리고 이러한 기능들이 개발자들에게 큰 장점으로 다가오게 되었고, 때문에 최근에 가장 핫한 프레임워크가 된 것이죠.
Next.js를 사용하면 리액트만으로 개발 할 때 직접 설정해야 하는 복잡한 기능들을 쉽고 간편하게 사용할 수 있고,
또한 Front-end와 Back-end를 하나의 프로젝트로 개발할 수 있기 때문에,
작은 규모의 스타트업이나 혼자서 사이드 프로젝트를 할 때 최적의 프레임워크라고 할 수 있습니다.
그리고 특히 저 같은 1인 개발자들에게는,
감히 최고의 프레임워크라고 할 수 있을 것 같습니다ㅎㅎ
이 글을 읽는 여러분들도 빠른 시일내로 Next.js를 한 번 사용해보시기 바랍니다!
Copyright ⓒ Soaple. All rights reserved.
